
Heuristic evaluation is a process where experts use rules of thumb to measure the usability of user interfaces in independent walkthroughs and report issues. Evaluators use established heuristics (e.g., Nielsen-Molich’s) and reveal insights that can help design teams enhance product usability from early in development.
“By their very nature, heuristic shortcuts will produce biases.”
— Daniel Kahneman, Nobel Prize-winning economist
Show Hide video transcriptLearn how to guide effective designs using heuristic evaluation.
In 1990, web usability pioneers Jakob Nielsen and Rolf Molich published the landmark article “Improving a Human-Computer Dialogue”. It contained a set of principles—or heuristics—which industry specialists soon began to adopt to assess interfaces in human-computer interaction. A heuristic is a fast and practical way to solve problems or make decisions.

In user experience (UX) design, professional evaluators use heuristic evaluation to determine a design’s/product’s usability systematically. As experts, they go through a checklist of criteria to find flaws that design teams overlook. The Nielsen-Molich heuristics state that a system should:
When you apply the Nielsen-Molich heuristics as an expert, you have powerful tools to measure a design’s usability. However, like any method, there are pros and cons:
A vital point is that heuristic evaluation, however helpful, is no substitute for usability testing.
To conduct a heuristic evaluation, you can follow these steps:
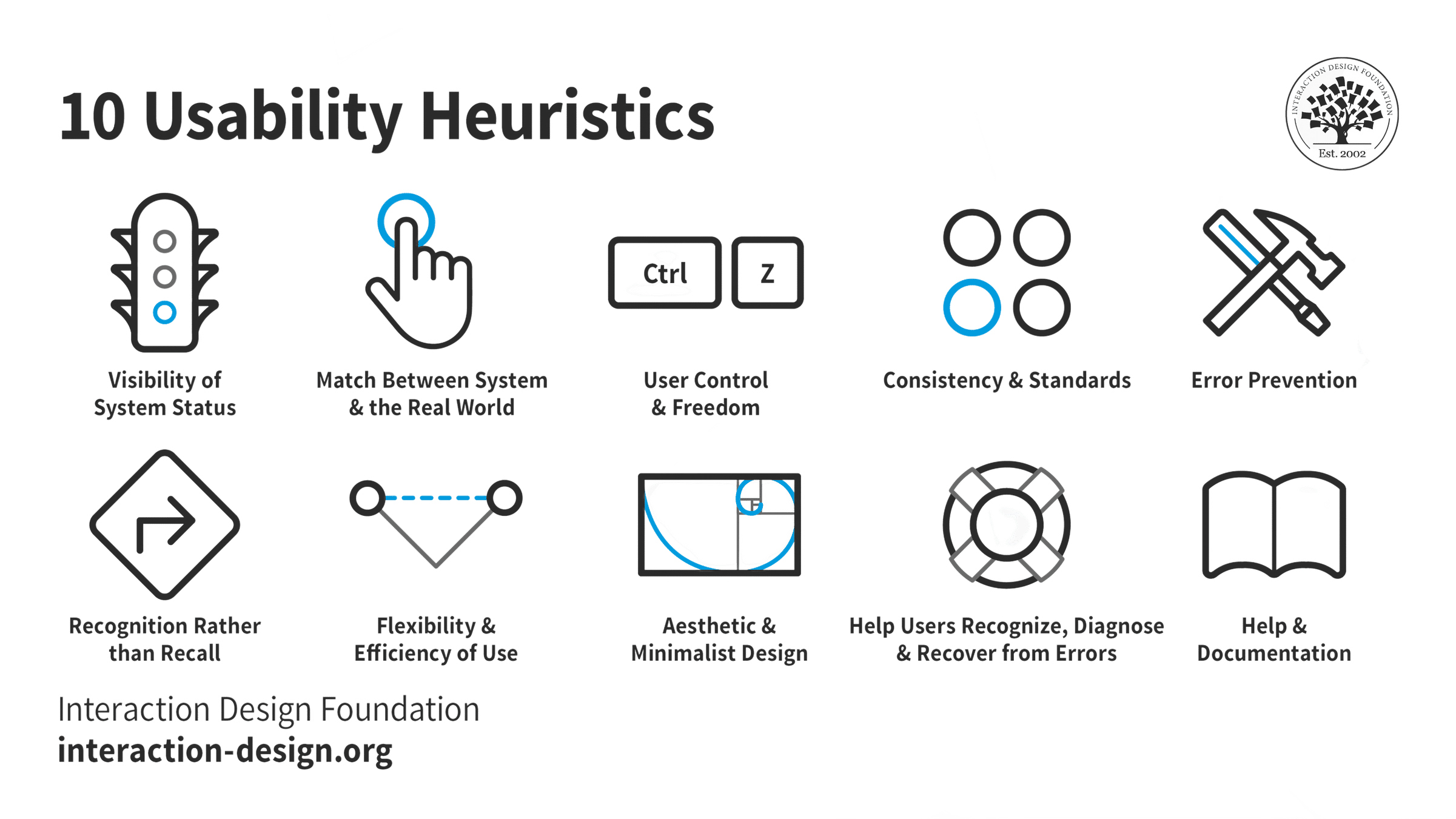
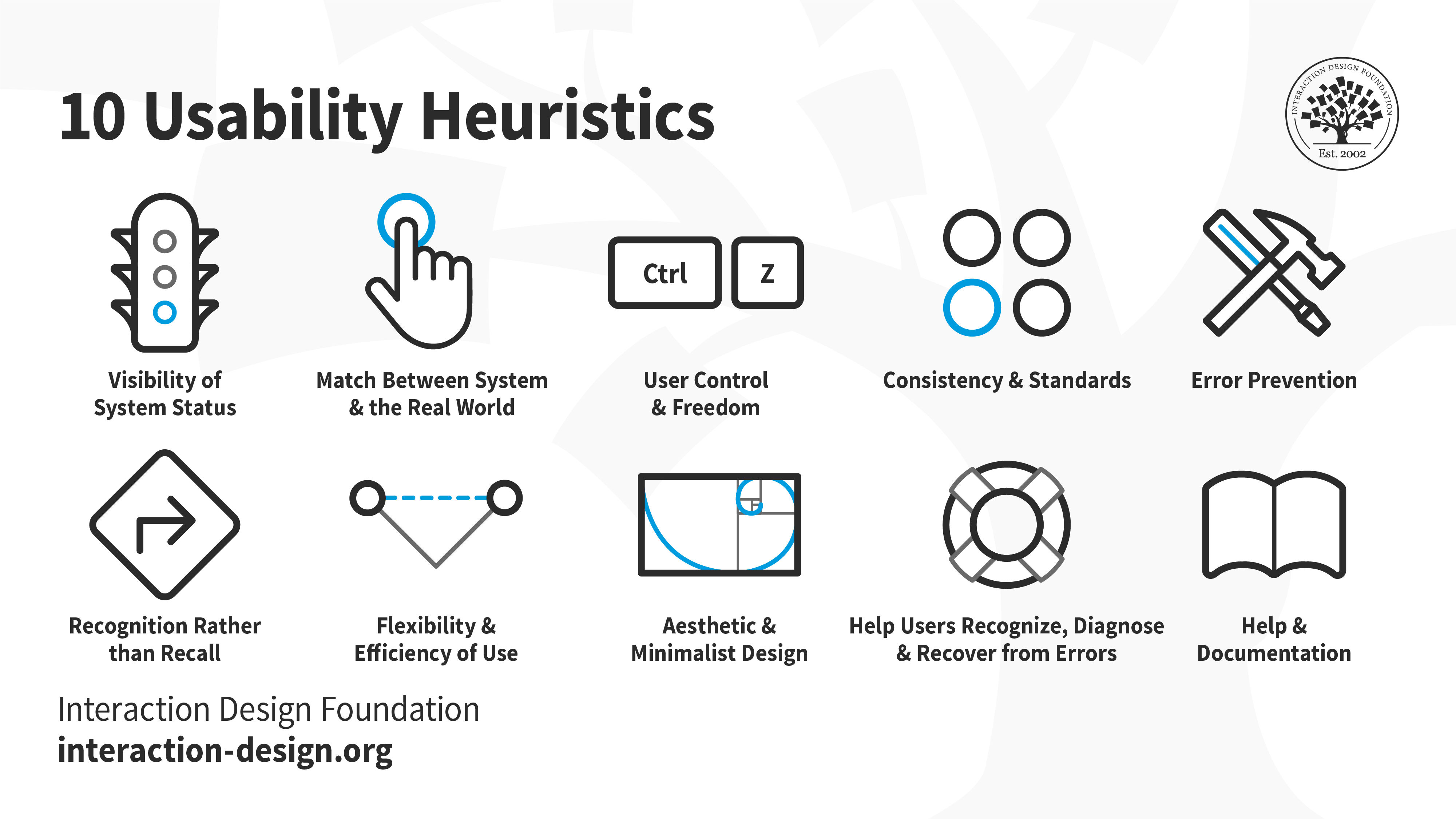
Find the refined Nielsen heuristics in the 10 Usability Heuristics for User Interface Design article.
When writing a heuristic evaluation report:
For comprehensive insights and detailed instructions on conducting heuristic evaluations and writing practical reports, refer to How to Conduct a Heuristic Evaluation.
How is heuristic evaluation different from usability testing?Heuristic evaluation differs from usability testing as it involves experts evaluating a product's user interface against established heuristics pinpointing usability issues, while usability testing involves real users completing tasks and identifying issues within the product. Heuristic evaluations are quicker and cost-effective, providing early insights, while usability testing offers an in-depth understanding of user interactions and experiences. For a comprehensive overview of usability testing, watch this video:
Show Hide video transcriptHeuristic evaluation is vital as it efficiently identifies usability problems in the design phase of product development, saving time and resources. Employing experts to review products against usability principles helps enhance user satisfaction and interaction and ensures a product's design is intuitive and user-friendly. This method is cost-effective and quick, making it a fundamental step in achieving optimal user experience and interface design.
What is an example of heuristic evaluation?An example of heuristic evaluation is when usability experts assess a website or application against established usability principles, or heuristics, to identify potential user experience issues. For instance, experts might evaluate the system's visibility of system status, user control, and freedom or match between the system and the real world. These evaluations help in uncovering usability problems early in the design process. For a detailed procedure for conducting a heuristic evaluation, refer to this article: How to Conduct a Heuristic Evaluation.
How effective is heuristic evaluation?Compared to other methods, heuristic evaluation is a cost-effective and efficient way to determine design usability issues.
Show Hide video transcriptHowever, as discussed in the video, it may not be as effective as testing with real users when it comes to understanding the user experience fully. Heuristic evaluations, performed by experts, assess whether solutions conform to established usability guidelines, providing critical insights, especially in the early stages of design. Nonetheless, optimal outcomes usually result from combining this method with user testing, allowing designers to address expert opinions and real user experiences effectively.
How do you conduct a heuristic evaluation in UI?To conduct a heuristic evaluation in UI, select a set of heuristics or guidelines like Jakob Nielsen’s 10 usability heuristics. Next, assemble a group of usability experts and assign them to evaluate the interface independently, identifying issues that violate the chosen heuristics. Compile the found issues, prioritize them based on severity, and generate a report detailing the problems and suggested improvements. This article, How to Conduct a Heuristic Evaluation, provides a comprehensive guide on effectively performing heuristic evaluations in UI design.
Start conducting your own heuristic evaluations with the help of this template:
Get your free template for “How to Conduct Your Own Heuristic Evaluation” What is a weakness of heuristic analysis?A weakness of heuristic analysis is its reliance on experts’ judgments, which may not accurately reflect user experiences and can overlook user-centric issues. While cost-effective, this method might miss problems identified through user testing, leading to unresolved potential usability issues. The subjective nature of heuristic evaluation can result in varied findings among evaluators, necessitating thorough analysis to discern the most critical usability concerns. Despite these limitations, heuristic analysis remains a valuable tool in the early design stages to identify glaring usability issues efficiently.
What is a heuristic checklist?A heuristic checklist is a structured tool used in heuristic evaluation to assess the user interface design against established usability principles or "heuristics." This checklist helps identify usability issues in a product, focusing on areas like user control, consistency, and error prevention. It's employed by experts to quickly spot potential problems in the early stages of design, aiding in the refinement of the user experience. For a more in-depth understanding and to explore the components of a heuristic checklist, refer to this article: How to Conduct a Heuristic Evaluation.
Start conducting your own heuristic evaluations with the help of any (or all!) of the different sets of heuristics:
Frank Spillers and Experience Dynamics’ USE Scorecard:
Get your free USE Scorecard to Evaluate Mobile UXJakob Nielsen and Rolf Molich’s universal usability heuristics:
Get your free template for “Heuristic Evaluation Sheet for General Use”Enrico Bertini, Silvia Gabrielli and Stephen Kimani’s modified heuristics for mobile:
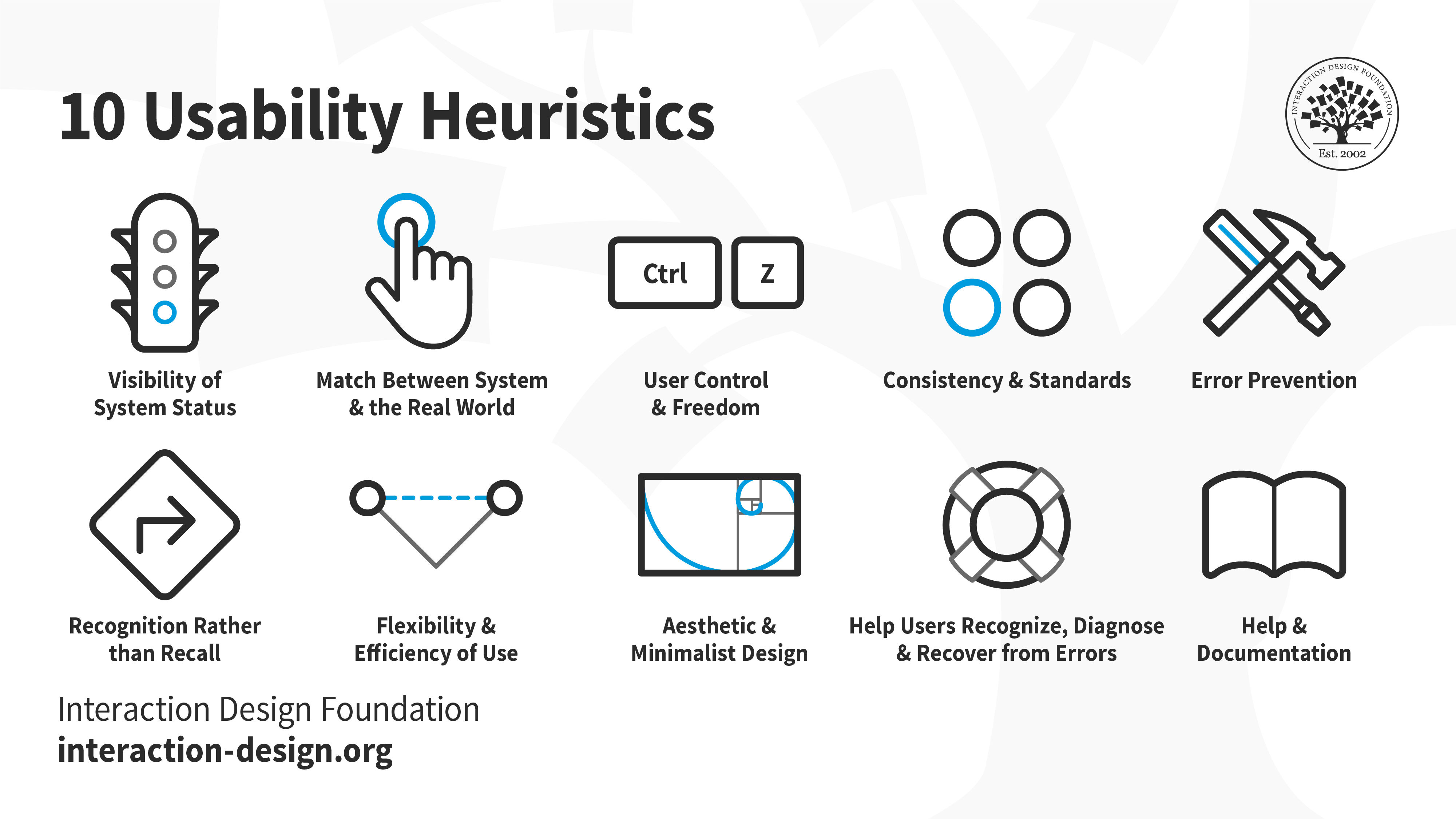
Get your free template for “Heuristic Evaluation Sheet for Mobile Designs” What is the most common heuristic tool?The most common heuristic tool is Jakob Nielsen’s “10 Usability Heuristics for User Interface Design.” It’s widely recognized and utilized for its effectiveness in identifying usability issues in user interface (UI) design.

© Interaction Design Foundation, CC BY-SA 3.0
This set focuses on essential principles such as user control, error prevention, and consistency, offering a straightforward approach to improving user experience by addressing the most prevalent and impactful aspects of interface design.
Where to learn heuristic evaluation?To learn heuristic evaluation, take with the User Experience: The Beginner’s Guide course. This course provides detailed insights and practical knowledge on heuristic evaluation, enabling learners to enhance user experience effectively. Additionally, explore comprehensive articles and literature on heuristic evaluation on the IxDF website to deepen your understanding and skills in this area. Both resources are invaluable for anyone looking to master heuristic evaluation techniques in user interface design.

Do you want to improve your UX / UI Design skills? Join us now
You earned your gift with a perfect score! Let us send it to you.
We’ve emailed your gift to name@email.com .
Do you want to improve your UX / UI Design skills? Join us now
Here’s the entire UX literature on Heuristic Evaluation (HE) by the Interaction Design Foundation, collated in one place:

Heuristic evaluation is the activity of using a set of guidelines (heuristics) to evaluate if an interface is user-friendly. Let’s look at what heuristics are and how you can conduct a heuristic evaluation to improve the usability of your designs.
“Heuristics” simply means guidelines. In user experience design, it is nearly impossible to define rigid rules. There is no fool-proof way to create experiences that are guaranteed to work. Instead, you can refer to principles to guide you in your design process, to help you evaluate your work before you test it with real users.
Several researchers and leaders have proposed different sets of guidelines for user interface design. Let’s look at one of the most popular guidelines proposed by Jakob Nielsen and Rolf Molich.
Jakob Nielsen, a usability consultant and partner in the Nielsen Norman Group, and Rolf Molich, usability engineer and founder of DialogDesign, established a list of ten user interface design guidelines in the 1990s.
In this video, William Hudson explains each of these heuristics, along with illustrative examples.
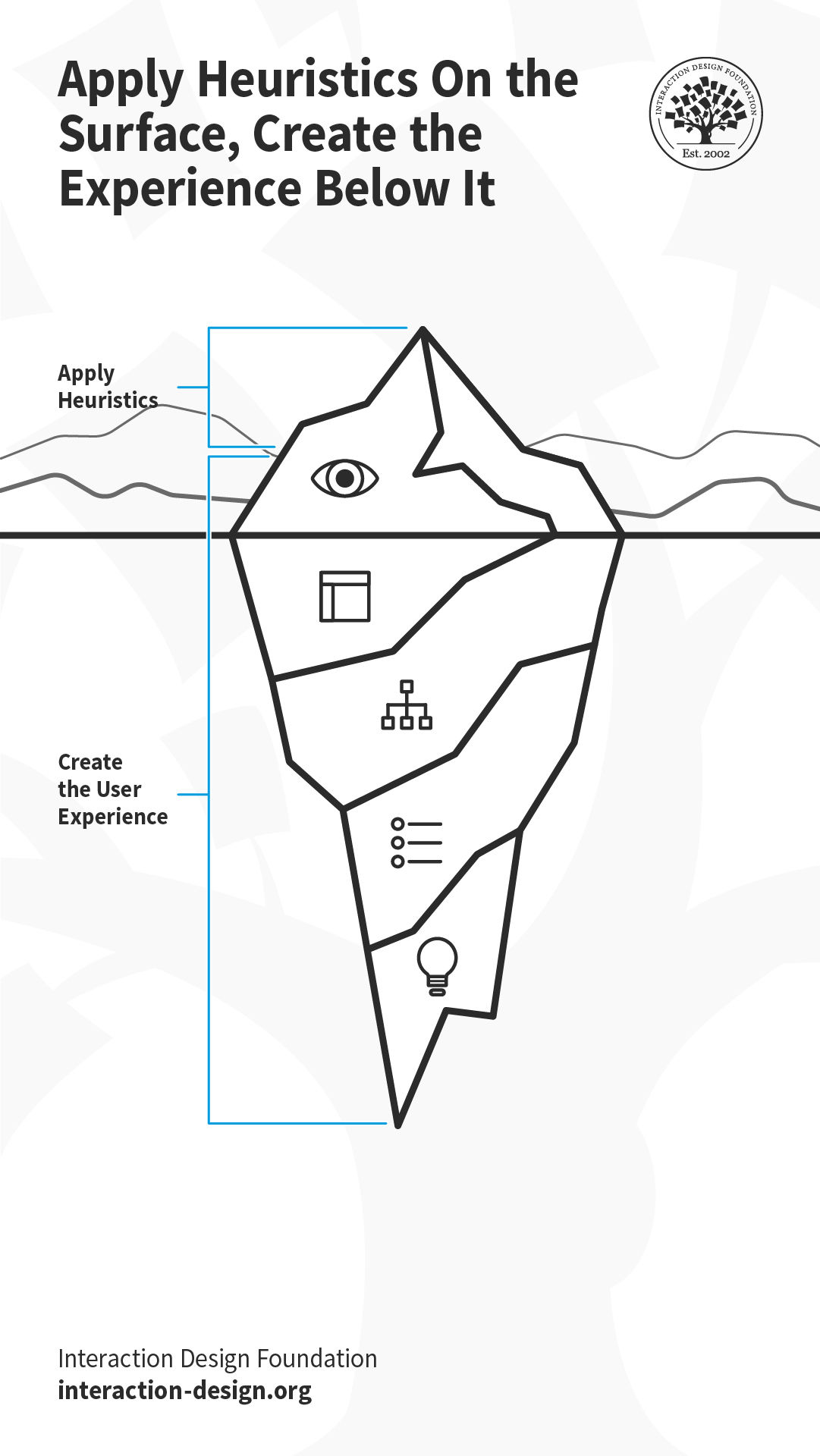
Show Hide video transcriptThese heuristics are applied at the “Surface” element of the user’s experience. However, user experience is created by design decisions taken at the strategy (why and for whom are you building the solution?), scope (what is it that you’re building?) and the structure and skeleton (how does the solution work?) levels. So, it is helpful to keep heuristics in mind throughout the design process. Let’s say you are creating the user flow for a task in a mobile application (the structure). If you map the task flow close to the real-world task that users are already familiar with (heuristic #2: match between system and the real world), your interface (the surface) will be more likely to adhere to this heuristic.

© Interaction Design Foundation, CC BY-SA 3.0
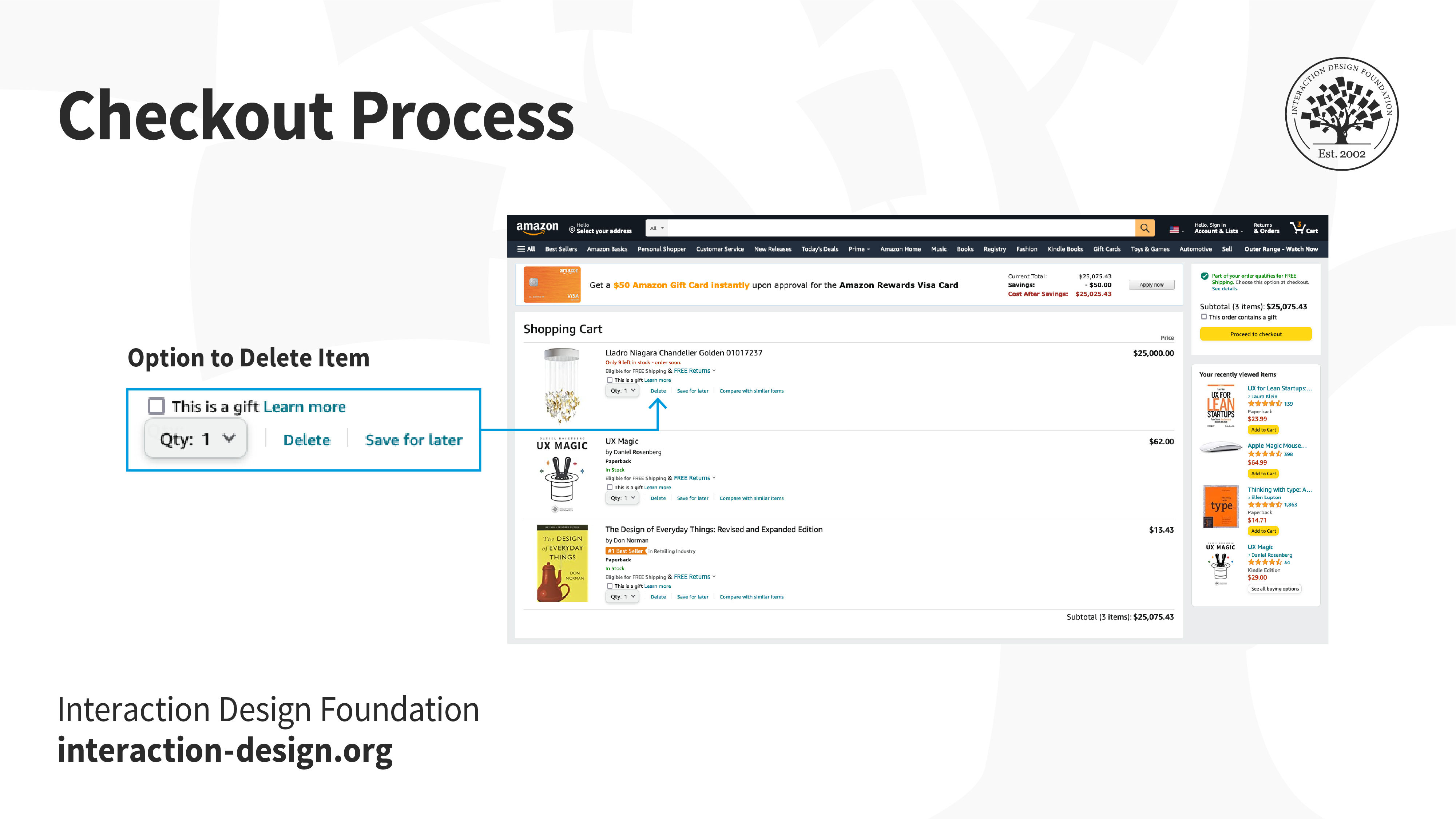
When you go shopping at the grocery store, sometimes you realize you’ve added extra items that you can do without, and take them out before reaching the checkout counter. Or, perhaps you request the cashier to remove an item even after they have billed it, realizing it is far too expensive. When designing the online version of the checkout process, your architecture should therefore support the back-and-forth movement between the different parts of the checkout process and the interface will need to as well.

© Amazon, Fair Use
Technology has changed drastically since Nielsen and Molich first wrote the heuristics. For example, mobile devices and voice-based smart devices demand more context-specific heuristics. That said, Nielsen and Molich’s principles have stood the test of time and continue to be relevant. For example, on a voice-based interface, the heuristic “visibility of the system status” continues to be relevant; what changes is how you implement it (perhaps through a flickering light, or a dedicated sound effect). As new technology continues to emerge, you must learn how to adapt these heuristics to the new technologies, and if required, extend or add to the heuristics. For instance, ergonomics and judicious use of screen real estate are heuristics specific to mobile devices.

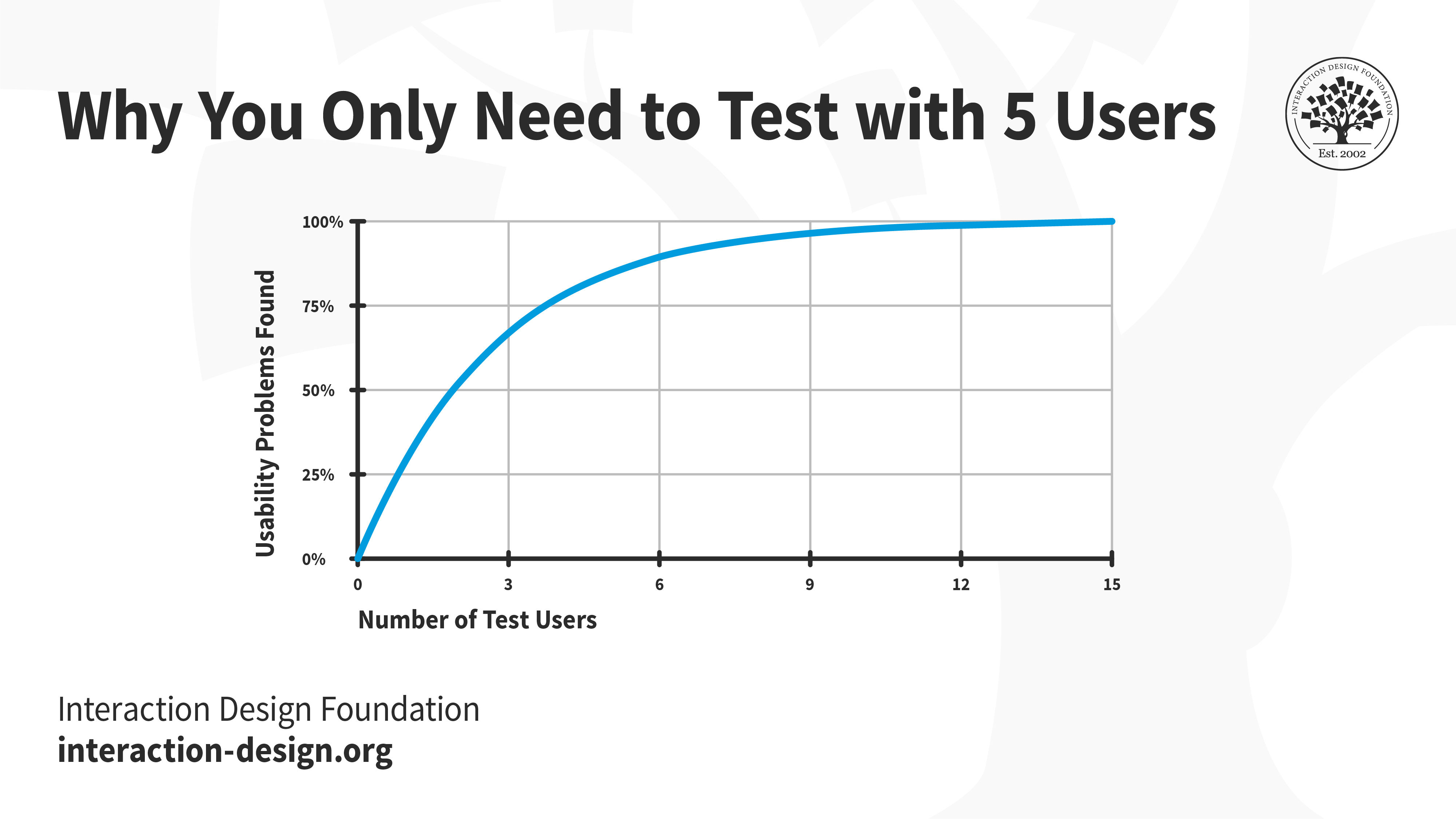
In general, the more evaluators you have, the more usability issues you will unearth, especially when the evaluators have different skill sets. However, Jakob Nielsen suggests that between three and five evaluators is sufficient. With five evaluators, you should be able to identify up to 75% of all issues. While increasing the number of evaluators will help you find more issues, it may not be worth the time and effort.

© Jakob Nielsen and Nielsen Norman Group, Fair Use (Link)
Like any suggested method in research and design, there are both pros and cons in the usability inspection method of heuristic evaluation. Let’s examine a few of them:
Start conducting your own heuristic evaluations with the help of this template:
Get your free template for “How to Conduct Your Own Heuristic Evaluation”In user experience design, there are no hard rules that guarantee success. Instead, there are general guidelines, principles, or rules of thumb that you use to inform and evaluate your work. These guidelines are called heuristics, and when you evaluate your (or your competitor’s) work against these heuristics, it is called heuristic evaluation.
One of the most popular sets of heuristics are those created by Jakob Nielsen and Rolf Molich. These are:

Heuristic evaluation can be a useful inspection method; however, some experts have identified issues with evaluators reporting false alarms, rather than genuine problem elements within designs. To limit the effect misreporting has on the applicability of findings from heuristic evaluation, it helps to use a number of different evaluators, collate their problems and carry out a debriefing session to root out false alarms at various stages in the design process.
Heuristic evaluation is one of the many tools to guide your design process. However, it is not the only one that you should rely on. Make sure you conduct user research and test your designs with real users to continually refine your work.
Learn more about Jakob Nielsen's 10 Usability Heuristics for User Interface Design here
Ben Shneiderman proposed a set of guidelines, often dubbed “Eight Golden Rules of Interface Design,” four years before Nielsen and Molich published theirs. While they are worded slightly differently, there is a significant overlap between the two sets and you can read more about it here
Nielsen compared eleven sets of guidelines proposed by various authors and curated a synthesized list that tackles the larger question: which heuristics help unearth usability issues? To know more, please see here.
Here are Enrico Bertini, Silvia Gabrielli and Stephen Kimani’s heuristics adapted for mobile devices.
© Interaction Design Foundation, CC BY-SA 3.0
Show full article Hide full articleTake a deep dive into Heuristic Evaluation (HE) with our course The Practical Guide to Usability .
Every product or website should be easy and pleasurable to use, but designing an effective, efficient and enjoyable product is hardly the result of good intentions alone. Only through careful execution of certain usability principles can you achieve this and avoid user dissatisfaction, too. This course is designed to help you turn your good intentions into great products through a mixture of teaching both the theoretical guidelines as well as practical applications surrounding usability.
Countless pieces of research have shown that usability is important in product choice, but perhaps not as much as users themselves believe; it may be the case that people have come to expect usability in their products. This growing expectation puts even more pressure on designers to find the sweet spot between function and form. It is meanwhile critical that product and web developers retain their focus on the user; getting too lost within the depths of their creation could lead to the users and their usability needs getting waylaid. Through the knowledge of how best to position yourself as the user, you can dodge this hazard. Thanks to that wisdom, your product will end up with such good usability that the latter goes unnoticed!
Ultimately, a usable website or product that nobody can access isn’t really usable. A usable website, for example, is often overlooked when considering the expansion of a business. Even with the grandest intentions or most “revolutionary” notions, the hard truth is that a usable site will always be the windpipe of commerce—if users can’t spend enough time on the site to buy something, then the business will not survive. Usability is key to growth, user retention, and satisfaction. So, we must fully incorporate it into anything we design. Learn how to design products with awesome usability through being led through the most important concepts, methods, best practices, and theories from some of the most successful designers in our industry with “The Practical Guide to Usability.”